2024. 4. 5. 13:54ㆍ기록/UXUI 레퍼런스
글로벌에 진심인 아자르의 UI·UX 디자인 비결은? - DIGITAL iNSIGHT 디지털 인사이트
김성호 하이퍼커넥트 아자르 디자인 총괄 인터뷰
ditoday.com
대표 글로벌 서비스인 하이퍼커넥트의 아자르 프로덕트의 글로벌 UX/UI 설계 노하우에 대해 다루고 있다.
1. 아자르란?
글로벌 실시간 영상 커뮤니케이션 플랫폼이다.
스페인어로 '우연'을 뜻하는 의미로, 국가와 언어, 문화의 제약 없이 세계인들이 쉽게 소통할 수 있는 '실시간 커뮤니케이션 플랫폼'을 목표로 하고 있다.
3월 기준 누적 매치 수 1470억으로, 99% 사용자는 중동과 유럽의 해외 유저이다.
2. 아자르의 성공 핵심 요소
해외 사용자를 고려한 UX/UI 디자인을 꼽았다.
각 지역 국가들마다 사용자의 언어, 문화적 배경이 다르다.
그래서 사용자에게 좋은 첫 인상을 주고 관심을 유지하기 위해 직관적이고 포괄성 높은 UX/UI 디자인이 필수이다.
따로 설명할 필요가 없을 만큼 직관적인 디자인을 구현하기 위해 노력하고 있다고 밝혔다.
3. 직관적인 디자인 구현을 위한 노력 ㅣ '언어적 차이' 대응을 최우선 순위로
- 국가에 따른 언어 길이 차이가 UI 디자인에 큰 영향을 미친다.
- 아자르는 18개 언어를 지원하고 잇지만, 단순히 18개 언어를 제공한다는 뜻은 아니다.
- 언어별 다양성과 특징에 가장 집중하고 있다.
언어 길이 차이가 디자인에 큰 영향을 미친다. 한국어에선 2자인 단어가 러시아어나 스페인어에선 20자에 달하기도 한다.
텍스트가 버튼에 들어갈 때 많은 문제를 일으킨다. 그래서 UI의 확장성과 유연성에 대해 굉장히 많이 신경써야 한다.


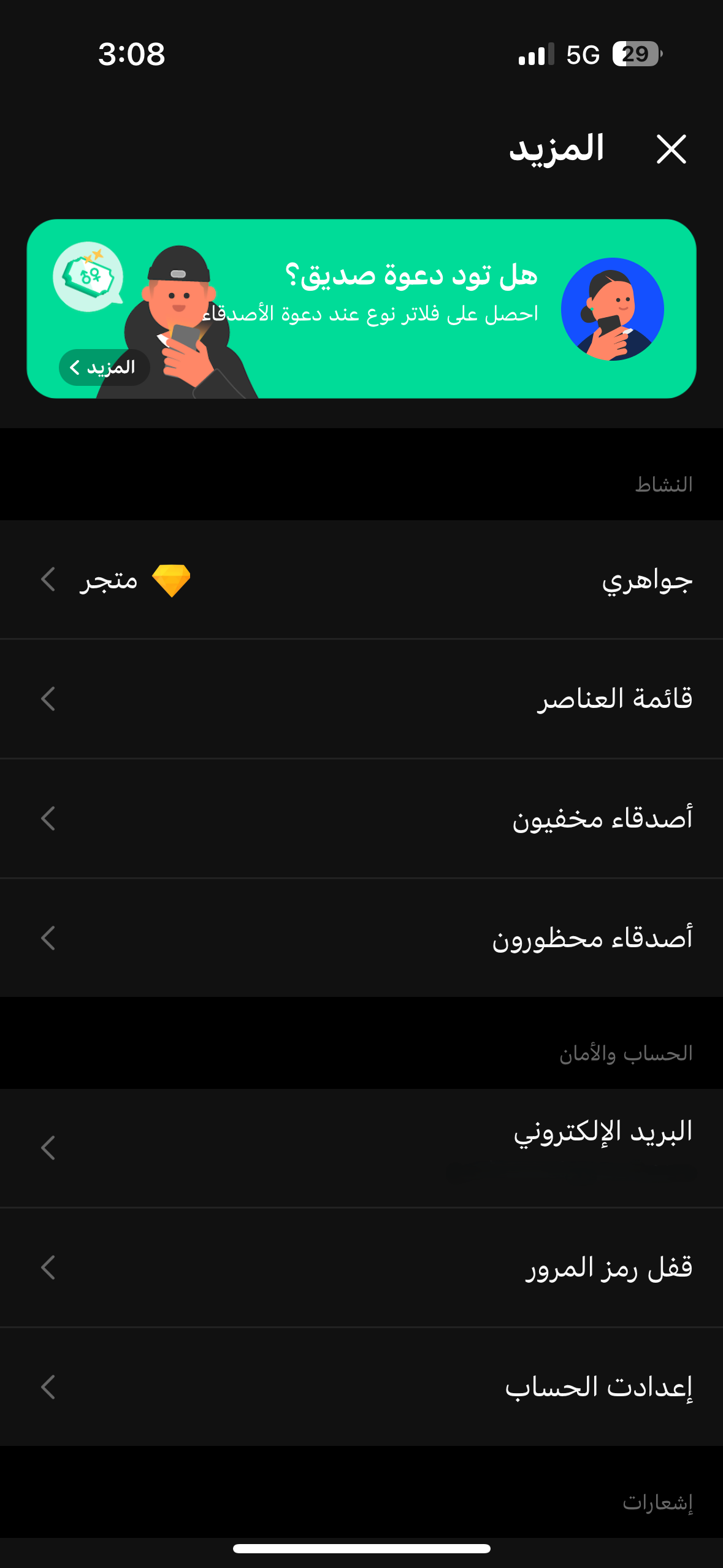
- UX/UI 디자인의 로컬라이징이 필요하다.
- 아랍어는 우측에서 좌측으로 읽는다. (RTL : Right to left)
이에 맞춰 아이콘, 이미지, 텍스트 등이 모두 조정되어야 한다.
4. 직관적인 디자인 구현을 위한 노력 ㅣ '문화적 타이' 를 고려한 이미지
- 아자르는 UX/UI 로컬라이징을 위해 아이콘과 이미지에도 집중한다.
- 아이콘과 이미지는 텍스트보다 빠르고 직관적으로 정보를 전달할 수 있는 표현 방식이다.
그래서 문화적 차이를 고려하지 않으면 사용자 경험을 크게 해칠 수 있다.
- 한국에선 매우 익숙한 이미지라도 해외에서는 이해하기 어려운 경우가 있을 수 있다.
그래서 모든 사람이 이해할 수 있는 보편적인 그래픽을 사용하는 것이 좋다.
- 아자르는 간결하고 명확한 이미지가 주로 사용된다.
이를 통해 문화건이나 언어에 따라 사용자 경험이 달라지는 문제를 방지했다.
- 국가, 문화, 종교적 적절성을 사전에 파악하기 위해 노력해야 한다.
Ex1
태국에는 송크란이라는 물총을 서로 쏘며 즐기는 축제가 있다.
이에 맞춰 물총을 쏘는 이미지를 사용할 수 있지만, 타 문화권에서는 '총을 쏘는 것'처럼 해석될 수 있다.
그래서 태국에만 물총을 쏘는 이미지를 노출하고, 다른 국가권에는 사용하지 않는 방식으로 진행했다.
Ex2
할로윈 데이 컨셉은 대부분의 나라에서는 축제를 의미하지만,
특정 지역, 국가 등에서는 종교적 차이로 활용되기 어려운 경우가 있다.
이는 크리스마스도 마찬가지이다.
이런 경우 다른 이미지로 교체하거나 추가 수정이 필요한 경우도 있었다.
5. 직관적인 디자인 구현을 위한 노력 ㅣ 사용자 중심 디자인에 충실한 기능
- 정량적 데이터에서는 보기 어렵지만, 직접 사용자 옆에서 지켜봐야만 발견할 수 있는 피드백이 있다.
- 대표적으로는 얼굴 인식 필터와 카메라 오프 기능이다.
두 기능은 심리적인 안정감 및 프라이버시 우려로, 얼굴을 대신할 그래픽 필터를 제공하고 음성만으로 대화를 나눌 수 있게하는 기능이다.
- 사람 간의 만남이 중요한 서비스이기 때문에 심리적인 요소나 안전을 특별히 많이 고려했다.
직접 써 보거나 동료, 가족, 친구 등이 쓰는 것을 옆에서 지켜보니, 매칭 시 얼굴 노출을 원하지 않는 사용자가 꽤 높은 걸 발견했다.
6. 직관적인 디자인 구현을 위한 노력 ㅣ '퀄리티 높은 프로토타이핑'을 통한 '광범위 테스트'
- 아자르의 뛰어난 사용자 중심 UX/UI 디자인은 '광범위 테스트'와 '퀄리티 높은 프로토타이핑'에 긴밀히 닿아있다.
- 사내 직원은 물론, 실사용자를 대상으로 A/B 테스트를 진행하고 있다.
정식 버전과 구별이 어려울 정도로 기능을 구현한 프로토타이핑 후, 테스트 결과를 분석한다.
덕분에 서비스를 처음 사용하는 고객이나 비전공자의 데이터를 수집하기 원활했다.
- 제작자는 계속 앱을 보고 있으니 사용자의 불편한 부분을 눈치채지 못할 수 있다.
매일 수십만 명의 사용자가 새롭게 앱에 들어오지만 익숙하지 않을 것이다.
그래서 첫 사용자의 데이터를 수집하고 반영하는 일이 굉장히 중요하다.
7. 직관적인 디자인 구현을 위한 노력 ㅣ UX/UI 디자이너들의 해외 가이드라인 숙지
- 애플의 HIG와 구글의 머티리얼 디자인 같이 디자인 가이드라인을 숙지하는 것이 큰 도움이 된다.
- 해외에선 많은 OS가 이런 가이드라인에 기반해 UX/UI, 인터렉션이 적용되어 있다.
그래서 가이드라인에 충실하면 광범위한 사용자들에게 친숙한 사용자 경험을 제공할 수 있다.
해당 아티클에서는 이전 글로벌 UX/UI 디자인을 위한 필요 요소와 유사한 부분이 많았다.
공통적으로는 해당 국가의 문화를 인지해야한다는 것이다.
예시에서 나온 태국의 송크란은 내가 직접 참여해본 적이 있다.
태국에서의 물총을 상대방에게 쏘는 것은, 태국의 새해를 맞이해서 상대방에게 축복을 빌어주는 의미로 해석된다.
하지만 총기 보유 및 관련 사고가 많은 곳에서는 총과 관련되서 예민할 것이다. 그것이 실제 총이 아니라도 말이다.
이를 고려하여 각 국가 및 문화권을 바탕으로 UX/UI를 디자인 하는 것이 바로 '글로벌 UX/UI 디자인 역량'일 것이다.
그 외에 기본적으로 알고 있었던 내용들과 함께, 예시 사진을 보니 더욱 명확하게 이해가 될 수 있었다.
나 역시 글로벌 프로덕트에 관심이 많기 때문에 언젠가 기회가 닿아 직접 설계하고, 사용자 데이터를 확인-개선할 수 있는 날이 왔으면 좋겠다.
그러기 위해서는 매일 정진해야할 것이다.