2023. 5. 1. 16:41ㆍ기록/UXUI 스터디
이전에는 비주얼 스타일의 정의에 대해 써 보았다.
이번부터는 비주얼 스타일에 속해있는 각 요소들과, 해당 요소들의 사례들을 소개한다.
비주얼 스타일 - 시각적 계층 구조
시각적 계층 구조는 크게 3가지로 나뉜다.
명료성
- 제공하려는 정보를 잘 전달하는 디자인인가?
실행 가능성
- 화면에서 해야 할 일을 사용자가 알 수 있는가?
행동 유도성
- 겉모습이나 동작 방식이 실제 제품의 속성과 일치한다.
이를 잘 따르고 있는 사례들을 알아보자.

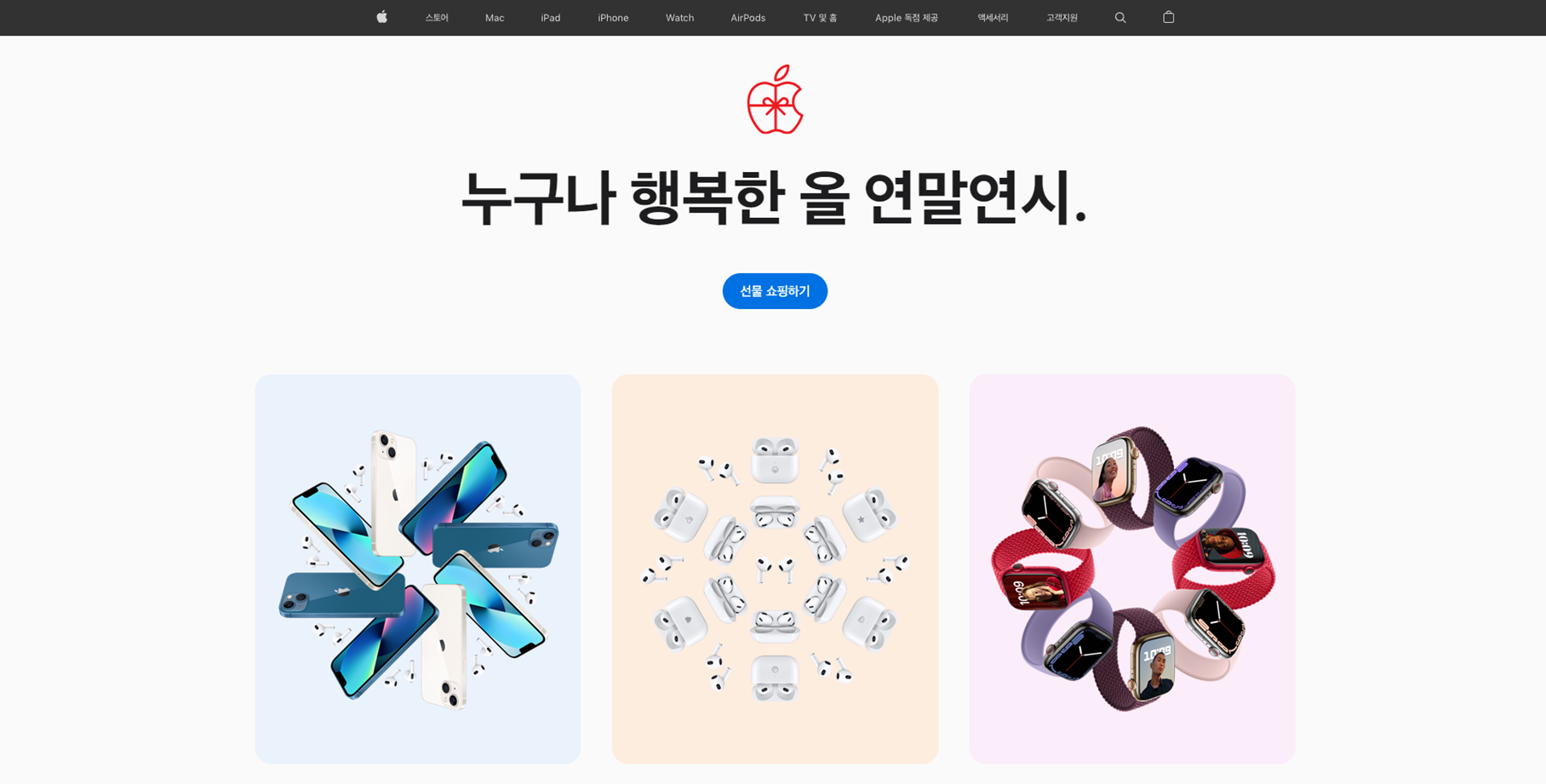
1. 심플하지만 사용자에게 우리는 이런 제품들을 팔고 있고, 연말 연시에 우리 제품으로 쇼핑을 하라고 잘 유도하고 있다. 또한 위 쪽에는 탭을 통해 다른 행동을 할 수 있게 구성해 놓았다.

2. 메인 페이지에 들어왔을 때 부터 우리는 이러한 서비스(제품)을 판매하고 있고, 이러한 행동을 하면 된다고 카피라이터, 배너 등을 통해 유도하고 있다.
다음은 비주얼을 만들어 낼 때 필요한 구성에 대한 내용이다.
비주얼 스타일 - 구성
구성도 마찬가지로 크게 3가지로 나뉜다.
일관성
- 시각적 요소 : 예측 가능하고 일관된 시각적 언어로 나타낸다.
- 인터페이스 디자인 : 아이콘, 용어로 동일한 기능을 지칭할 때는 항상 같은 것으로 반복해 사용한다.
정렬
- 화면이 바뀔 때마다 요소 정렬이 동일하다.
- 디지털 제품에서는 무작위로 바뀌는 텍스트는 이해가 어렵고 가독성이 떨어진다.
구성에서 중요한 것은 가독성을 해치면 안된다는 것이다.
이를 잘 따르고 있는 사례들을 알아보자.

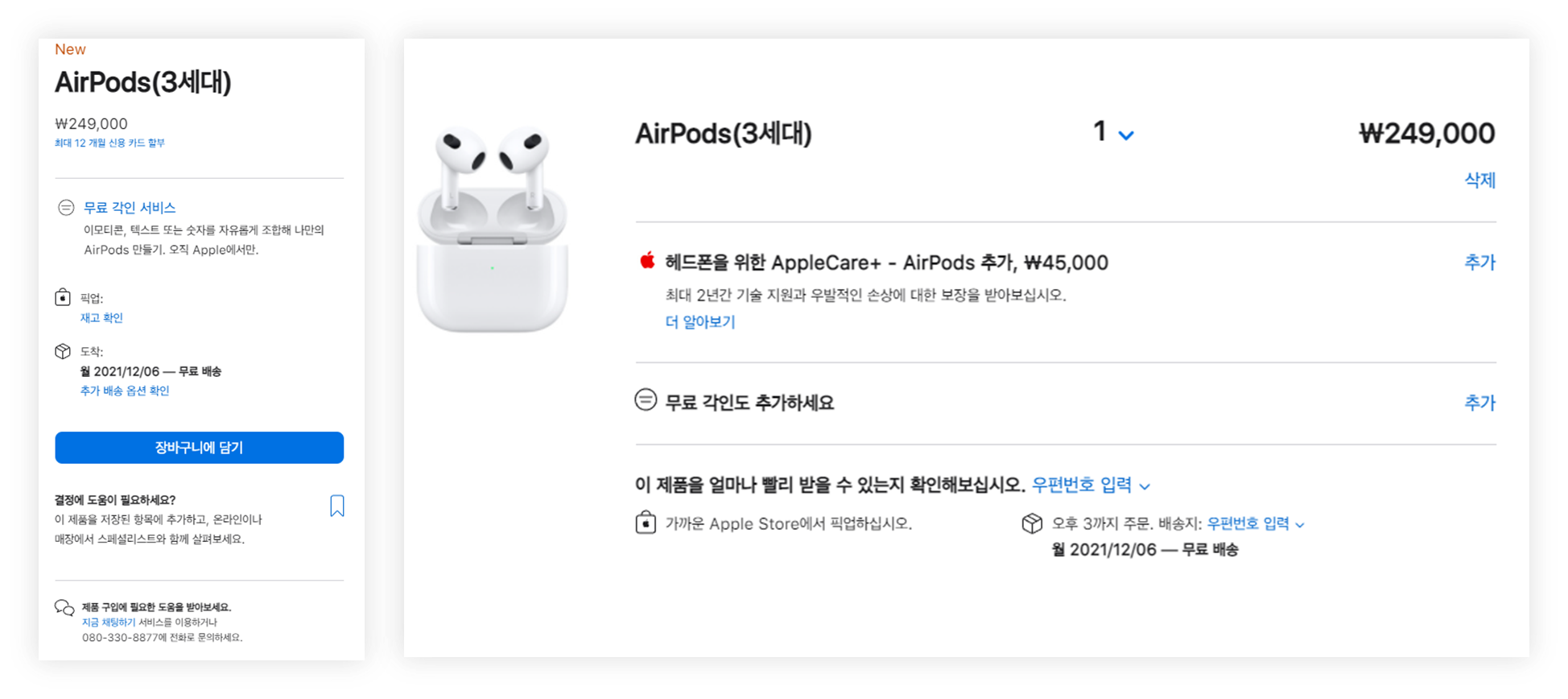
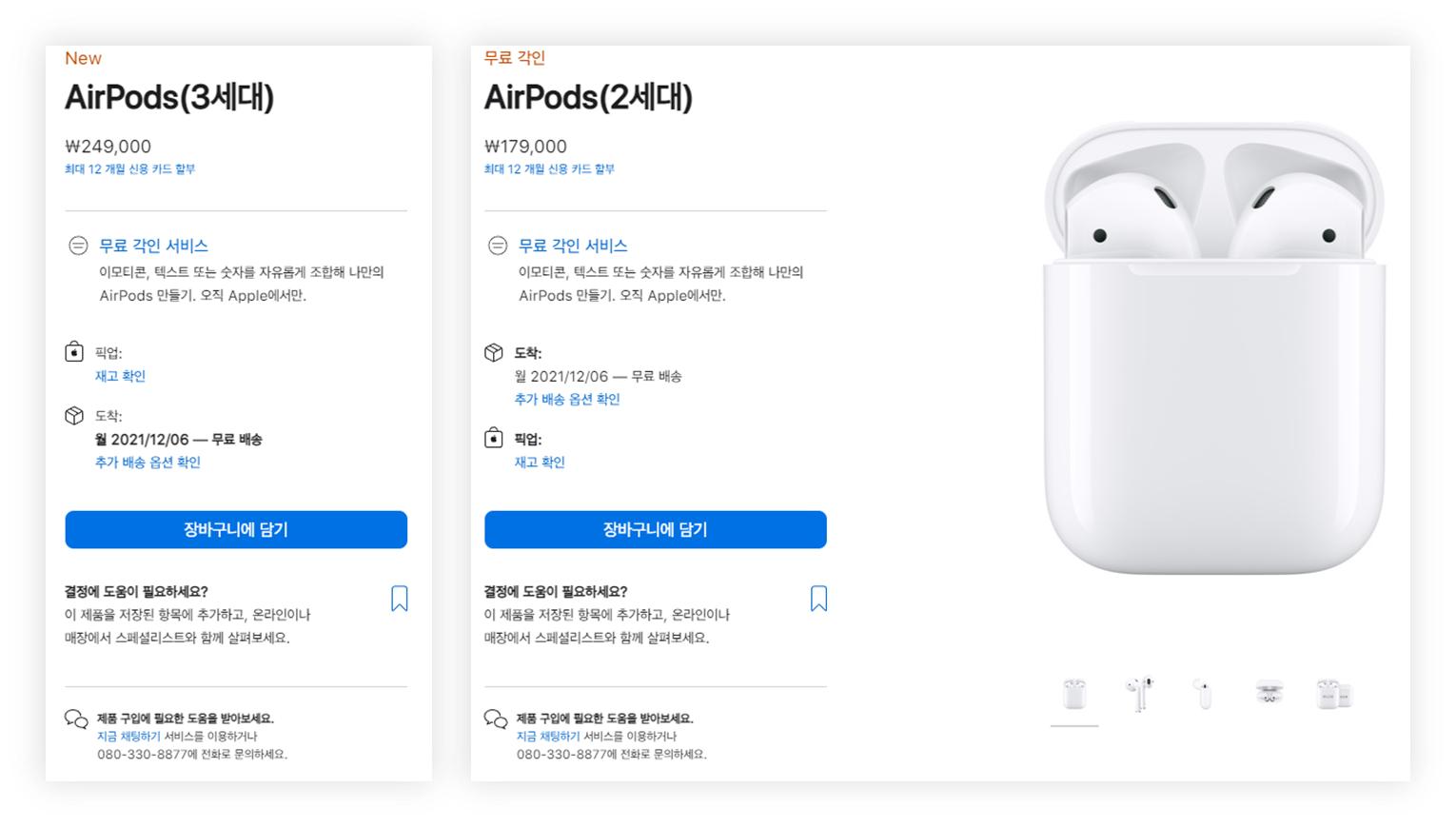
다른 페이지에서도 동일한 기능은 동일한 아이콘과 명칭을 사용하고 있는 것을 알 수 있다.

시각적 계층 구조의 사례로도 나왔던 애플 스토어 역시 다른 페이지에서 동일 내용은 동일 아이콘, 명칭을 사용하고 있는 것을 볼 수 있었다.

하지만 동일 기능이나 스타일(이탤릭, 볼드 등)이나 위치가 다른 경우도 있어 책의 사례에 100% 일치하지는 않았다.
(애플에서 왜 이렇게 한지에 대한 이유는 알 수 없다. 제품 상세페이지 레이아웃이 아예 다른 경우도 있으니..)
정리하자면,
시각적 계층 구조에서는 서비스(제품)의 성격이 잘 보여야 하며,
이를 유도하고 사용자가 어떤 행동을 해야하는지 알 수 있게 만들어야 하며,
동일 기능을 하는 경우 동일 아이콘, 명칭을 사용하고,
화면이 바뀌어도 요소 정렬이 동일해야 가독성이 떨어지지 않는다.