2023. 8. 22. 22:16ㆍ기록/UXUI 스터디
카카오 모빌리티 해커톤에 참여하며 읽었던 아티클 중 하나이다.
몇가지 레퍼런스와 그것을 기반으로 어떻게 디자인 했는지까지 심플하게 정리되어 있어 읽기 편했다.
여신티켓의 실제 uxui 고민과 과정이 녹여져 있기 때문에 더 현실적으로 느낄 수 있었다.
🗺 이런 지도 UI 보았니?!
UX를 고려하여 가독성, 심미성 높은 UI로 녹여내자! 🧭
goeuny.medium.com
* 해당 아티클에 각 항목마다 이미지가 같이 첨부되어 있기 때문에, 전체 이미지는 아티클 링크 참조 추천
0. 본 아티클의 목적
- UX를 고려하여 가독성+심미성 높은 UI 설계
1. 작업 리스트 작성
정해진 시간을 합리적으로 사용하기 위해 필요한 목록 정리를 한다.
(기능 정리 / 디자인 필요한 항목 정리)
2. 빠른 피드백을 위한 Lo-Fi
- 대략적인 작업 리스트가 나왔다고 바로 Hi-Fi 작업을 하는 건 반복적인 수정을 부르는 지름길이다.
- 머릿 속의 레이아웃을 형상화 하기 위해 Lo-Fi를 활용한다.
- 손 작업 프로토타입은 피드백 수용이 빠른 방법이다. (어떤 툴보다 초기 단계의 좋은 시뮬레이션 방법이 될 수 있다.)

[손 작업 프로토타입(Paper Prototype)의 장점]
- 짧은 시간 투자로 초안 시뮬레이션 추출 가능
- 모든 요소의 이동 용이(= 피드백 적극적 수용 가능)
- 글 보다 그림으로 표현해서 구체적인 의사소통 효과
3. 레퍼런스 수집
- 1번의 정리한 목록 기반으로 레퍼런스를 수집한다.
- 방향성에 맞는 레퍼런스를 수집해야 한다!!
본 아티클의 목적은 여신티켓의 맵은 경로 탐색을 위한 지도가 아닌 '탐색을 위한 지도'이다.
즉, 위치 기반으로 시술을 탐색하는 역할이므로 해당 방향성에 맞는 레퍼런스를 수집해야 한다.
디자이너 분께서 찾은 레퍼런스는 총 4곳으로, 에어비앤비 / 똑닥 / 카카오헤어샵 / 다이닝코드이다.
(원본 아티클에 각 서비스마다 플로우 사진이 있으니 참조!)
에어비앤비 : 선택한 지역의 인근 숙소를 찾아준다는 점에서 여신티켓이 추구하는 병원 탐색과 유사 기능이라 판단.
똑닥 : 사용자가 선택한 지역 중심으로 병원을 조회한다는 부분에서 여신티켓의 맵과 유사한 목적을 가지고 있다고 판단.
카카오헤어샵 : 위치 기반으로 헤어샵을 소개해 주고, 상단 카테고리에서 네일샵과 스위칭되는 것을 볼 수 있다. 이 점을 여신티켓의 병원정보에 녹이면 좋을 것이라 판단. (벤치마킹의 개념)
다이닝코드 : 현 위치 중심으로 정확한 거리 선택 기능과 100점 만점 점수 표기로 사용자가 조금 더 세분화된 평가를 얻을 수 있다는 장점이 있다.
4. 컨포넌트 작성
- 디자인 소스를 간소화하고 개발자와 소통, 개발 코드 재사용을 위해 꼭 필요하다.
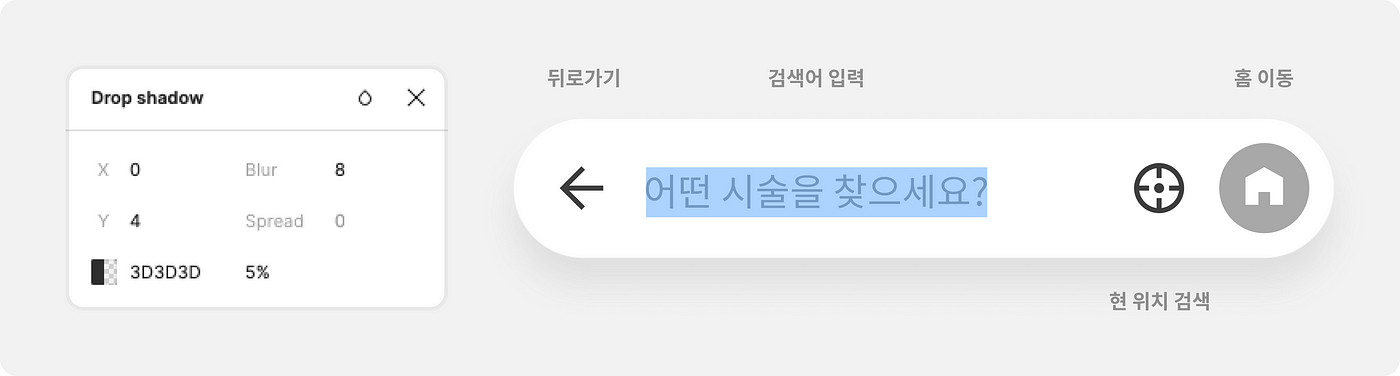
1) 검색필드

지도를 최대한 노출해야 하는 페이지로, 검색필드(Search Filed)가 최소화된 공간만을 소비할 수 있도록 진행.
다만, 지도의 구조상 배경이 복잡해질 수 있는 점을 고려해서 Filed를 흰색(#FFFFFF)로 표현 + 그림자(Drop Shadow) 효과를 추가해서 입체감 부여
-> 지도 레이어 상위에 표현된 공간감을 주었다.
2) 필터칩

검색 필터 하단에는 필터칩 추가
상황에 따라 위치하는 '이 지역 검색'과 중복 선택 가능 필터인 '여신 이벤트, 모바일 예약, 주차 가능, 코로나 안심'을 스크롤 방식으로 배치하여 재미요소와 주요 기능인 만큼 시각적 강조가 될 수 있도록 했다.
해당 기능을 구현한 인터렉션이 추가되어 있으니 참조
(인터렉션을 보면 좌우 스크롤 방식이다)
3) 마크업

필터칩의 4개 색상과 동일하게 사용했다.
각 지정된 색상 필터를 선택할 때마다 마크업 형태와 색상에 반영되어 사용자가 직관적으로 알 수 있게 했다.
2차원 공간에 세워져 있는 형태를 구현하기 위해 그림자에 블러(Blur)를 적용하여 둥둥 떠 있는 느낌을 주었다.
(마크업은 지도 상의 위치를 나타내는 마크를 의미한다)
(4개의 필터가 중복 선택이 가능하다 보니 마크업에도 4개의 색상이 다 들어가는 듯 하다. 하지만 앱 화면이 작기 때문에 4가지 색상 모두 들어갔을 때 명확하게 잘 보일지 궁금하다. 또한 컬러만으로 구분되는 것이기 때문에 잘 인지가 될지도 궁금하다)
5. 마치며

유저 반응을 수집 후, 다음 패치에 부족한 부분을 수정하고 좋았던 기능은 업그레이드 할 계획이라고 한다.
최종적으로 반영된 결과물 주소도 있으니 참조!
https://dribbble.com/shots/15265455-map
개선 전에는 빽빽해서 시각적 긴장감도 있고 디자인도 투박한 면이 없지 않다.
개선 후에는 명확성과 불필요한 정보를 제거하고 필요 기능을 배치되었다.
마크의 크기도 이전보다 커진 것이 위치를 명확히 알 수 있어 좋아보인다.
다만, 마크 내에 컬러로 칩 기능과 구분되는 것이 사뭇 어색하게 느껴졌다. 하지만 마크는 그저 보여주는 용도에 불과하며, 칩을 누르는 동시에 변하기 때문에 암묵적으로 사용자가 인식하는 것엔 문제가 없을 것이라 생각된다.
페이퍼 프로토타입의 경우엔 나 역시 가끔 사용하기도 한다.
스케치 작업으로 생각 정리가 잘 되고, 무엇보다 아티클의 내용처럼 초기 설계에 시간을 효율적으로 사용할 수 있다.
(이전에 면접 과제에서 촉박한 시간으로 해당 방법을 사용했고, 덕분에 빠른 시간 안에 여러 시안 시도와 나름 만족할 수 있는 결과물을 낼 수 있었다.)
해외에서는 손 작업 와이어 프레임도 있고 다양하게 사용되고 있는 것으로 안다.
의외로(?) 손 작업은 꽤나 유용하게 쓰이니 적극 활용해 보는 것도 좋다.